Using images to link to a Web page
You are not limited to using text to link to another file. You can surround image tags with opening and closing anchor tags to use a graphic image as a link. When you do, by default, the browser places a border around the image. To override this, simply add the border ="0" attribute to your <img> tag. Use the alt="Screen Tip" attribute to indicate the screen tip you want your users to see.
<a href="http://www.monroeccc.edu/" target="_blank"><img src="palm.gif" border="0" alt="MCCC"></a>
appears as:
Download the palm image above
Using the document created in the previous demo, add the image to the page.
Link the image to to a Web site of your choice
Test the link in the browser
Image Maps
An image map is a set of coordinates that creates a hot spot area on a particular image. You can create multiple image maps on an image. Each of these hot spots acts as a hyperlink. Image maps call either a client-side or a server-side set of coordinates to determine how to process the mouse action. Client-side maps are embedded in the HTML document. The most difficult aspect of working with image maps is determining the coordinates of the areas you want to use as links. Most image editors make this process easy by displaying the coordinates. Other tools include:
Defining an image map
Once you have your image and coordinates, you can include them in your HTML. You can create client-side or server-side image maps. Server-side maps require a CGI script. Use the following code to define a client-side image map:<map name="mapname">
<area shape="shape" coords="coordinates" href="url" target="where" alt="Tip Text">
<area shape="shape" coords="coordinates" href="url" target="where" alt="Tip Text">
<area shape="shape" coords="coordinates" href="url" target="where" alt="Tip Text">
</map>
<img src="imagemap.gif" usemap="#mapname">Rectangles
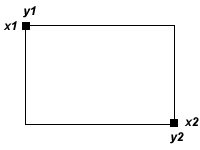
Any two points can define a rectangle. Each point is represented by a horizontal (x) coordinate and a vertical (y) coordinate. Rectangles are defined by four coordinates representing the upper-left and bottom-right corners of the rectangle.
The syntax to define rectangular coordinates is:
<area shape="rect" coords="x1,y1,x2,y2" href="url">
Define a rectangular image map
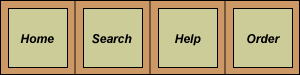
The image below is 300 pixels wide and 75 pixels high. Each square is 75 pixels wide. Using basic math, you can determine the coordinates of each square for use in your image map.
Click the image to view the solution Download the image
Calculate the coordinates for each square
Create an HTML document and code the image map using the syntax described above
Test the map in the browserCircles
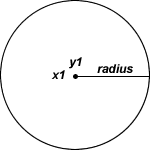
Circles are defined by two coordinates and a radius. The pair of coordinates specifies the circle's enter, and the third number specifies the desired half-width or radius of the the circle.
The syntax to define a circle is:
<area shape="circle" coords="x1,y1,radius" href="url">
Define a Circular Image Map
The image below is 200 pixels wide and 50 pixels high. Each circle is 50 pixels wide (a radius of 25). Using basic math, you can determine the coordinates of each circle for use in your image map.

Click the image to view the solution Download the image
Calculate the coordinates for each circle
Create an HTML document and code the image map using the syntax described above
Test the map in the browserPolygons
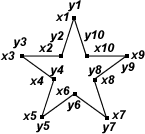
Whenever you need to define an area that is neither a rectangle nor a circle, you can use shape="poly" and specify coordinates for each point that defines the polygon. Coordinates define the polygon in sequence. You can define up to 100 pairs of coordinates.
The syntax to define a polygon is:
<area shape="poly" coords="x1,y1,x2,y2,..xn,yn" href="url">
Demonstration - Define a Polygon Image Map
The image below is 200 pixels wide and 50 pixels high. Each polygon is 50 pixels wide. Using basic math, you can determine the coordinates of each circle for use in your image map (it's so much easier with an image editor or imagemap maker!) .

Click the image to view the solution Download the image
Calculate the coordinates for each polygon
TIP: The coordinates of the first polygon are: 25,0,20,20,0,20,15,30,10,50,25,40,40,50,35,30,50,20,30,20,25,0
Create an HTML document and code the image map using the syntax described above
Test the map in the browser
Change default link colors
You can change the default link colors in the <body> using the attributes alink, vlink and link. Alink refers to the active link, vlink to the visited link and link to the actual link color.
<body alink="color" vlink="color" link="color>
Experiment with the alink, vlink and link attributes in the <body> tag.
Test in the browser.