IT250 Enhancing Websites with PHP Support Site
Current Unit: 01
- Newsletters
- Seminar Agendas and Recordings
- Project Instructions and Demos
- Submit a Help Ticket
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 1 | Date: 2013-02-28 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 2 | Date: 2013-03-07 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 3 | Date: 2013-03-14 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 4 | Date: 2013-03-28 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 5 | Date: 2013-04-04 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 6 | Date: 2013-04-11 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 7 | Date: 2013-04-18 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 8 | Date: 2013-04-25 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 9 | Date: 2013-05-02 | |||||||||
|
|||||||||
 |
|||||||||
| A newsletter published by http://technology.beyondmarrs.com/php/ to help students succeed! | |||||||||
| Course: IT250 Enhancing Websites with PHP | Vol: 1301C | Issue: 10 | Date: | |||||||||
|
|||||||||
SEMINAR RECORDING
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p4tqjg4fbqj/
Preliminaries
- Introductions and survey on programming knowledge
- What I expect from you
- Understand the syllabus
- Do the assigned readings
- Practice, practice, practice
- Read my announcements
- Do the work and participate!
- Have fun!!!!!
- What you can expect from me
- Timely communication
- Comprehensive grade feedback
- Information packed seminars
- Lots of support!
- Fun!!!
- How to Get help
- Virtual Office (I look there first and frequently)
- The PHP support site
- KUO Technology Center - link under Course Home
- Introduction to Web Development with PHP
- What is PHP and what can it do - or what can you do with it?
- What is MySQL?
- WAMP, LAMP, MAMP and the Web
This week's goals
- Download and install the W/L/MAMP servers
- Understand how to use it
- Create a Web page that displays your name using the PHP echo statement
- Project Demo
SEMINAR RECORDING
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p1tz7v47xh4/
Preliminaries
- READ the Unit announcements and REVIEW the seminar recording each week, a link to it is also located in a separate announcement.
- Follow my demonstrations in seminar - you can't go wrong if you do that!
- TEST, TEST, TEST your projects in the wamp services. You will lose significant points if your projects do not work.
- Submit a HELP TICKET (see below) if you need help troubleshooting and debugging to get your projects working. Do this BEFORE you submit a project and you'll be sure to ACE it!!
- READ my gradebook feedback!!! While I do not allow resubmissions (unless I ask for one), many projects build on prior ones, so be sure to make the corrections I point out where it applies!
Big do's and don'ts
- DO create a separate unit folder for each project in the www folder whether or not it contains only a single file. This will avoid your having a messy root folder in your www area.
- DO zip the entire unit folder for submitting to the dropbox.
- DON'T have spaces or non-alphanumeric characters in file, folder, variable or function names.
- DO treat all names, including files, folders, variables, and functions as CASE SENSITIVE (I recommend getting into the habit of using all lowercase letters. You never have to remember what and if you capitalized!).
- DON'T copy any code from the support site. You MUST learn to identify what each line of code is for in your own project.
This week's goals
- Create a simple html form containing one input box and a submit button.
- Understand the form action and method attributes.
- Understand form element names.
- Create a decision code block that echos out something different depending on the value entered into the form.
- Understand how the value gets passed from the form to the script using variables.
- $variables: a container that stores a value in memory for use in the application
- Naming variables
- Declaring and initializing variables
- Displaying variables
- Understand basic data types: string, numeric (integer, floating-point), boolean, array, NULL
- Understand basic operators:
- Arithmetic: +, -, *, /, %
- Assignment: =, +=, -=, *=, /=, %=
- Comparison and conditional: ==, ===, != or <>, !==, >, <, >=, <=
- Logical: && or AND, || or OR, XOR, !
- Understand basic decision control structures: if, if then else
- Project Demo
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p3iy3mo7xq3/
Preliminaries - Designing for functionality
- Input - user enters data in html form displayed in browser (user interface)
- Process - the script:
- "gets" or "posts" data
- stores data in $variable "containers" for manipulation
- manipulates the data
- Output - server sends the results back to the user's browser in html
- Store - permanently storing data (covered in later units)
Do's and Don'ts
- Do NOT hard code absolute paths to folders and files - make sure all files needed for a project are in that project folder including images, external CSS or JS files
- Be ABSOLUTELY sure that your form action is to the EXACT name of your php file
- Be ABSOLUTELY sure your form input names are EXACTLY what you are initializing your $variables to equal with $_POST, $_GET or $_REQUEST
This week's goals
- Understand common variable handling functions
- Use isset($variable) to check for a form value (does not work if value is = NULL)
- Use unset($variable) to unset the value
- Use empty($variable) to check for empty variable ("", 0 "0", NULL, FALSE, array() are all considered empty)
- Understand common string manipulation functions
- Use str_replace("stringtoreplace", "stringtoreplacewith", $variable) to replace strings
- Use strlen($variable) in an if statement to check for required length
- Use is_numeric($variable) in an if statement to check if the value is numeric
- Begin studying common errors and how to troubleshoot them
- Syntax - 10 common syntax errors: http://www.phpreferencebook.com/misc/php-errors-common-mistakes/
- Runtime (Later unit)
- Logic
- Project demo
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p73z2zhr3os/
Preliminaries - Review
- What is the role of HTML forms in PHP applications?
- How do you set up a form for a PHP script to process the form data on submit?
- How do you know when to use parentheses ( ), curly braces { } and square brackets [ ]?
- When do you use the semi-colon ; and what does it mean to the interpreter?
HINT: Think functions and their arguments, control structures, and array indexes
This week's goals
- Create a database for the guestbook
- Create a simple application to populate the database with a guest record
- Project Demo
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p9p77kn6hlc/
Preliminaries - Review of Common Errors
- Parse errors - look at the lines ABOVE the line referenced in the error.
- Too many or not enough ( ), [ ] , or { }
- Mismatched ( }. [ ) or other combination or ' with "
- Missing ' " or ;
- Undefined index/offset errors - compare names used in the forms with those used in your script.
- Using lower case when you need upper case or vice versa (everything is case sensitive).
- Using a different name in your form than you do with your script - remember file names MUST be exactly as referenced as well.
- Trying to post more index offsets than the form actually has.
- A word on copying and pasting code from websites, pdfs and other files.
This Week's Goals
- Copy unit 4 files/folders into unit 5 folder (already done to save time).
- Download styles_unit5.zip from Doc Sharing and replace styles.css.
- Show phpmyadmin table contents of the doe database.
- Demo unit 5 prior to making changes by adding a guest (as unit 4).
- Demo newdemos unit 5 to show the additions.
- Show existing code in guestbook.php in Dreamweaver.
- Make the additions.
- Edit header.php by adding menu system.
- Write showguests.php.
- Test and debug.
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p8vs1zln246/
This Week's Goals
- If need be, modify showguests.php to make sure Delete links to the deleteguest.php script and uses the GET method to pass the applicable guestid to that script.
- Write the deleteguest.php script. Include a form that prompts the user to confirm deletion of the record.
- Write a brief paper detailing what you've learned so far in the class and how you might use the knowledge in the future.
- Project demo
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p7lp4v9x2ru/
This Week's Goals
- Modify guestbook.php to prevent guest from signing twice.
- Create deleteguest.php script.
- Project demo
Seminar recording
The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p4cq10tvndf/
Reminders
- Only one more seminar after tonight!
- Final project is due the last Sunday of the term (if seminar is on Wed, add 20 days).
- If you do nothing else project wise, be sure to do Unit 10 - it is worth 160 points!!
This Week's Goals
- Create a login form and script
- Create a menu for authorized user
- Modify unit 7 scripts and incorporate session tracking
- Script the flow control logic to handle results
- Script the browser output
- The seminar recording covering the following topics is here http://khe2.adobeconnect.com/p7bf2ozsu1q/
- Last seminar!
- Final project is due the last Sunday of the term (if seminar is on Wed, add 20 days).
- If you do nothing else project wise, be sure to do Unit 10 - it is worth 100 points!!
Reminders
Project Instructions
Install WAMP
From the website http://www.wampserver.com/en/download.php you will download the latest copy of the WAMP software. The download location should be noted. When the download is complete you will double click on the file (or choose Run from the dialog box). The installer will prompt you to accept the license (click ok). It will then choose the location for the software to the default location of c:\wamp (click ok). It will create a shortcut folder in your start menu (click ok). The Auto Start option will load WAMP each time you boot your machine it should probably be unchecked. The install will now proceed.
Upon completion of the install, you will find a new folder in your C drive, named wamp. Upon opening that folder you will find a folder named 'www'. This is the root folder of your web server. To start the Server, click on Start>Programs>WAMP Server>Start WAMP Server. This begins a process that will show in the system tray (lower right of taskbar) as a 'dial'. You may click on the dial and select 'localhost' and you will see the default 'index' page for your server.
A video tutorial is available in the Reading section of this unit, named SavingFilesinWAMP.
Note: http://localhost/ is equivalent to http://127.0.0.1 used in your book.
Create Your First Script
Using a text editor (I recommend using Dreamweaver), create a simple PHP program, named myLastName.php mylastname.php (use your actual lastname: e.g. marrs.php, use all lower case and do not use spaces or any non-alphanumeric characters in file and folder names). The PHP program should echo your full name in H1 tags. See the examples for Unit 1 on the PHP support site here http://php.skillbuilderblocks.com/. Create a subfolder named unit01 in the www folder in the WAMP area. Save the file in that subfolder. Make sure WAMP is running and all services are turned on. Click the WAMP icon in the system tray and click Localhost to test the script (Localhost opens your default browser at this address: http://localhost/). Scroll down the page and under Your Projects, click the unit01 folder to open it and click the file that is listed there.
1. Zip the unit01 folder that contains your PHP file
2. Go to the Dropbox by clicking on the Dropbox tab above.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
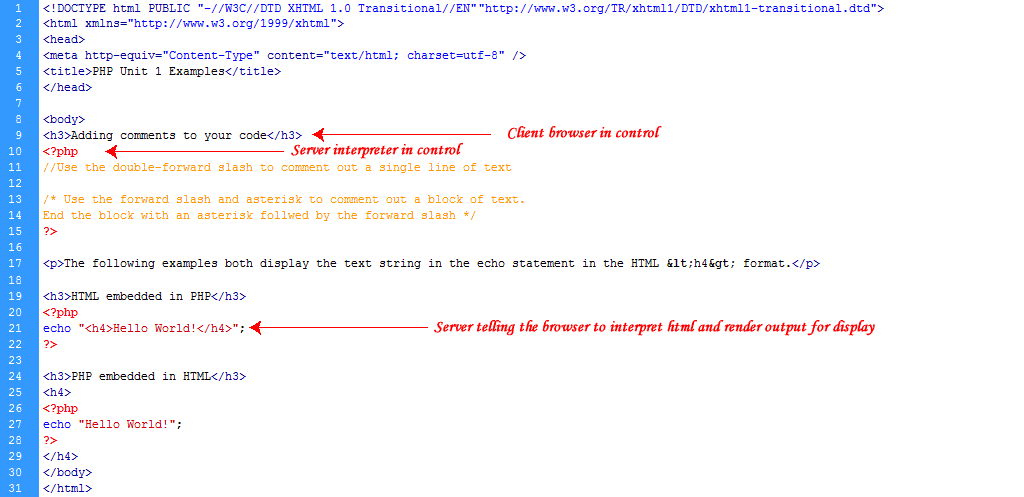
BROWSER OUTPUT (http://localhost/unit01/marrs.php) WITH WAMP SERVICES RUNNING
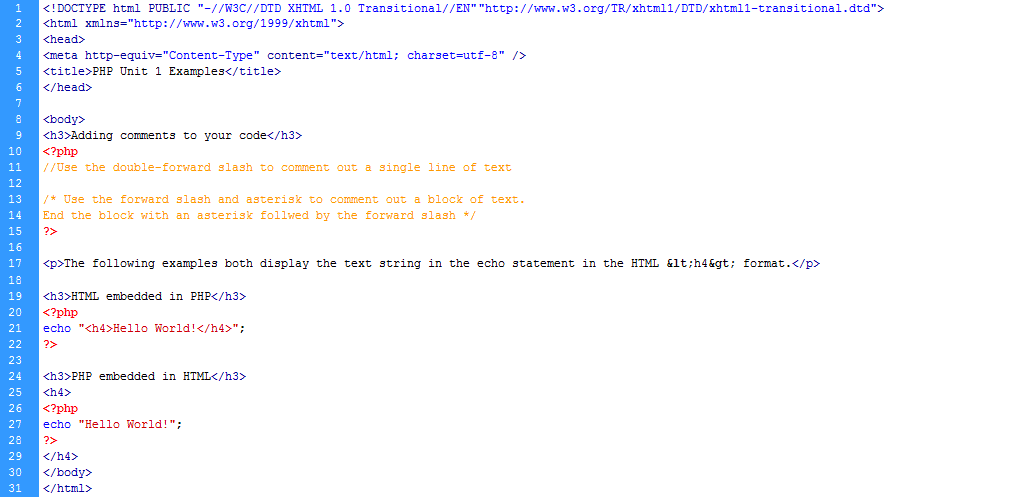
Adding comments to your code
Note that comments will not appear in the outputted results
The following examples both display the text string in the echo statement in the HTML <h4> format.
HTML embedded in PHP
Hello World!
PHP embedded in HTML
Hello World!
The code the produces the output above(screenshot)

Project Instructions
- Create a simple html form containing one input box and a submit button.
- Understand the form action and method attributes.
- Understand form element names.
- Create an decision code block that echos out something different depending on the value entered into the form.
- Zip the unit01 folder that contains your PHP file
and your DB exportand submit it in the drop box. - Attach the zip to the Dropbox.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
Project Instructions
- Create a form that has four input fields named word1, word2, word3, and word4 (NOTE: I recommend using all lower case), as well as Reset and Submit buttons.
- In the same file, create a script that validates the following
- All four words are entered
- All four words are between 4 and 7 characters long
- Once all of the words have been validated, use the strtoupper() and str_shuffle() functions to produce four jumbled set of letters.
- Part of the exercise is created for you: Exercise 4-1 on page 222-224
- Save the file as unit03.php in a folder named unit03 in the www folder of the wamp servers.
- Test the project by going to http://localhost/unit03/unit03.php making sure your wamp servers are turned on.
- When your project is fully functional zip your unit03 folder and attach it to the dropbox.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
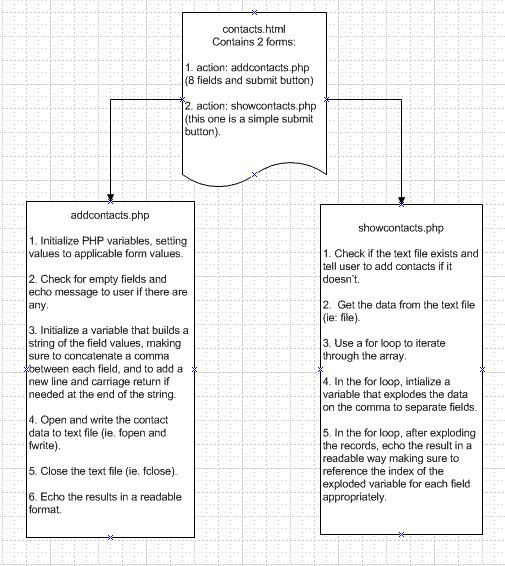
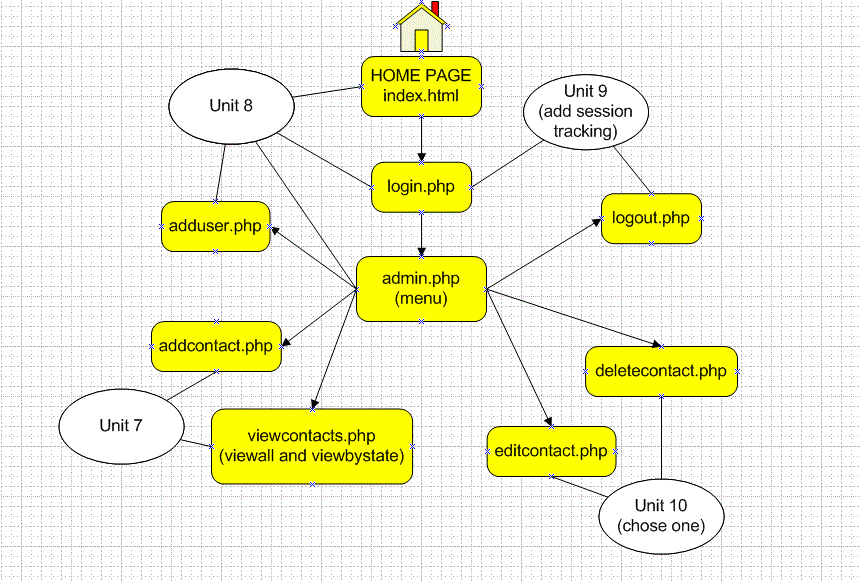
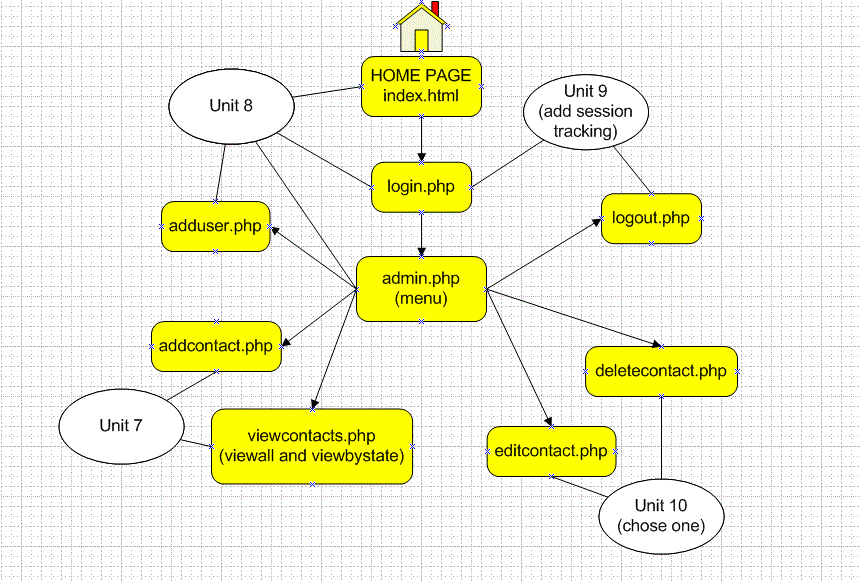
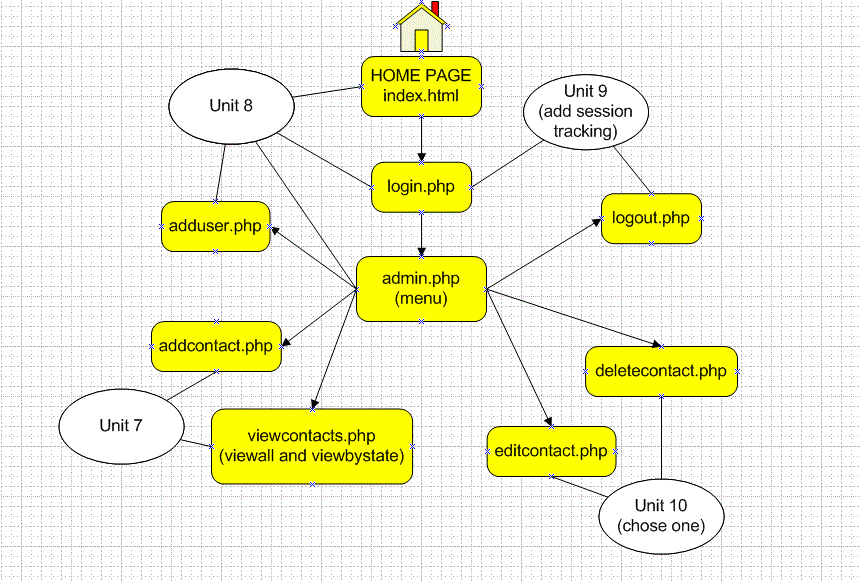
Project Flowchart

Project Instructions
- Create one html document containing two forms.
- One that adds contacts and writes them to a text file.
- One that displays the contents of the text file.
- Write the add script
- Use fopen() with the "a" argument to append the file.
- Concatenate each input value as a comma separated string ending with new line "\n" or carriage return and new line "\r\n" depending on the platform. TIP: Start your string with last name to be able to sort on last name in unit 5
- Use fwrite() to write the string to the text file.
- Use fclose() to close the text file when finished.
- Write the display script
- Check to see if the file_exists() before trying to open it.
- Use file() to open the file and read the data into an array.
- Use a for loop to iterate through the lines in the file. Your first line of code in the for loop needs to explode (separate) each line in the text file on commas. Then use one or more echo statements to echo each data value in each row.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
Project Instructions
This week you'll build on what you did in unit 4. The objective is to work on consistent layout and learn how to sort the data read from the text file alphabetically by last name.
- Copy your unit 4 files into the unit05 folder
- contacts.html - contains the two forms. One for adding a contact to the file and one that displays the contents of that file.
- Modify contacts.html file so the state element is a drop-down select box - download the state codes here select_box_states.zip.
- Follow the steps below to modify addcontacts.php and showcontacts.php
- Modify addcontacts.php
- Make sure the string you build to write to the file starts with $lname because the sort does so on index [0]
- Modify the $lname variable to = ucfirst(strtolower($_POST['lname'])) so it capitalizes the first letter and makes all subsequent letters lowercase
- Do the same thing to $fname
- Add the following string functions appropriately: is_numeric(); strlen(); substr();
- Modify showcontacts.php
- Add the sort() function in the appropriate place - it needs to sort alphabetically by last name prior to the for loop
- Focus on layout and format. Part of your grade is on consistency of your design.
NOTE: This week's project is worth 100 points, so give it your all!!
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
Project Instructions
This is the database you'll use for the remainder of the term through the final project. Use phpMyAdmin in your wamp services to create your database and tables. Please DO NOT make any changes to the root password or the privileges table as described in your book.
- Launch phpMyAdmin
- Create the database naming it your actual lastname (i.e. marrs). Please use all lower case.
- Create a table and name it contacts. Again, use all lower case. Set it up so that it has 9 fields data typed as follows:
- contactid int 4 not null auto_increment primary key
- fname varchar 25
- lname varchar 25
- address varchar 50
- city varchar 25
- state varchar 2
- zip int 5
- area int 3
- phone varchar 8
- Insert at least one contact into the contacts table.
- Create a table named users (lower case). This will be the source for validating the user in later units. Set it up so that it has 2 fields data typed as follows:
- username varchar 10 primary key
- password varchar 10
- Insert at least one user into the users table with username of user1 and password of password1
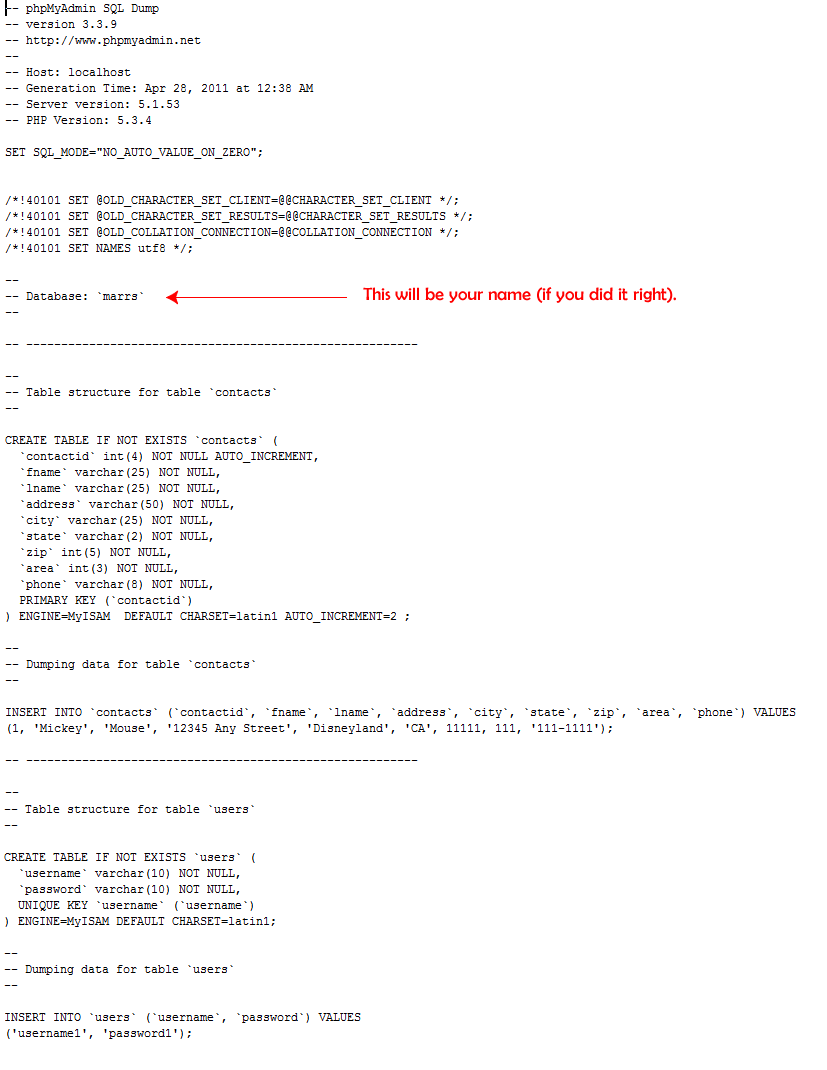
- IMPORTANT STEP! Click the database name and click Export to export the schema to a file. It should be named yourlastname.sql (i.e. marrs.sql). Let's look at the sql dump. (NOTE: I will need this dump for all future units!)
- Use the form from Unit 5 containing all of the fields needed for contacts - copy and paste it into your unit06 folder.
- Write a 2-3 page report and include the following (you may do this in Word or HTML):
- A description of the above tasks and explanation of reasons for them.
- Your contacts form, (the actual form or a screenshot) and a description of how it relates to the contacts table.
- The purpose of the users table and how it differs from the privileges table.
- The reason for the selection of the primary keys.
- The sql dump that provides evidence that you performed the tasks (I will need the sql dump every unit from here on). NOTE: Screen shots are insufficient!
- How you plan to validate data entered by users (specify which tables and fields should be validated and what about them needs validating).
- A description of security issues that should be considered.
- Make sure you spell and grammar check your report.
- References properly cited.
- Make sure you save the form, the paper, and the .sql dump in your unit06 folder, zip the folder and attach it to the dropbox.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
You need to include the following files:
- Your form from unit 5 that adds a contact.
- Your Word file containing your design document.
- The .sql file you exported from phpMyAdmin after completing all of the database tasks. It should look like the following:
Screenshot of the sql dump. Please include the actual file in your zipped project.

Project Instructions

MySQL and PHP
- Initialize database values using the default host, user, and password and connect to your database.
- $host = "localhost";
- $user = "root";
- $pw = "";
- $db = "marrs";
- Make the database connection using php syntax. $connect = mysqli_connect($host, $user, $pw, $db) or die(mysqli_err($connect));
- Initialize the variable for the $table to be queried.
- Initialize the variable to establish the $connection.
- Initialize the variable containing the SQL $query.
- Initialize the variable to hold the $results of the query.
- Script the flow control logic to handle the results.
- Script the browser output.
- Close the $connection.
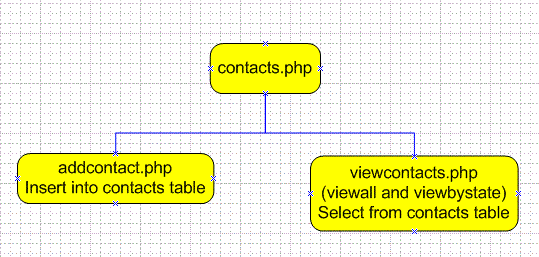
Create/Modify Needed Files
- Copy your contacts.html file from unit05 folder to a unit07 folder and rename it to contacts.php (so php scripts will work in it). Do NOT copy the php or txt files, they are irrelevant.
- Modify the page by adding a php code block that connects to the database.
- Modify your addcontacts form as follows:
- Delete the input text for state.
- Replace it with a select element and populate it with applicable state abbreviations or names.
- Modify your showcontacts form so that it allows users to show contacts from all states or from a specific state.
- Add a select dropdown box and add options for all and for each state.
- Create the state options using php and mysql to get the states in the contacts table (the list will open show states that exist).
- Save the modified forms page.
- Write the addcontacts.php script and save it in the unit07 folder.
- Write the showcontacts.php script and save it in the unit07 folder.
- Add contacts using the form. Add several from different states.
- Test and debug.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
Project Instructions

This project builds on Unit 7 and creates the foundation for Unit 9 and 10. (TIP: if your Unit 8 is fully built, you'll only have to modify your files for the remaining units.)
- Create your unit08 folder and copy your unit 7 files into it (include external CSS).
- Make sure you have inserted several records from different states in the contacts table and at least one record in the users table in your database.
- Create index.html (home page) containing a form that allows the user to login. The form needs a text input for username and one for password along with a submit button. The script that it calls (login.php) will verify that the user exists in the users table. Redirection is accomplished with the following function: header('Location:admin.html');
- Write the login.php script that redirect the user to admin.php that has a menu of administrative options:
- Add a Contact (addcontact.php)
- View Contacts (viewcontacts.php from Unit 7 - optionally view all or by state)
- Add an Authorized User (adduser.php)
- NOTE: Each of the above is a separate form containing only a submit button that calls the appropriate script.
- Create connect.php that contains the code needed to connect to the database. Use the include statement to include that file in each script that needs to make a connection. Using this option minimizes redundant coding.
- Modify addcontact.php so the addcontact form and script are in a single file (merge addcontact form from contacts.html form into addcontact.php). Validate that all fields have been filled in.
- Modify showcontacts.php so the showcontacts forms and script are in a single file (merge showcontacts form from contacts.html form into showcontacts.php).Validate that all fields have been filled in.
- Once the forms from contacts.html are merged with the applicable script, delete contacts.html from your unit08 folder. Do not submit it with your project.
- Create adduser.php containing the form and script for adding an authorized user to the users table (adduser.php). Validate that all fields have been filled in. The adduser.php script also needs to make sure that the username entered does not already exist in the user table. While you will only insert the username and a single password in the table, the form needs two password inputs uniquely named to validate they have both been entered exactly the same.
- All pages should provide a user with a means to navigate back to the admin.php page and should provide user friendly output in the event validation fails. Once validation is successful, the scripts will insert the record into the applicable table in your database.
- All html output should have a consistent look, feel, and layout.
- Test and debug.
- To submit this project you must export your database sql dump and save it to your databasename.sql file. Be sure to save it in your unit08 folder and zip the entire folder.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Demo
Project Instructions

This project builds on Unit 8 and creates the foundation for Unit 10. (TIP: if your Unit 8 is fully built, you'll only have to modify your files for the remaining units.)
- Create your unit09 folder and copy your unit 8 files into it (include external CSS).
- Make sure you have inserted several records from different states in the contacts table and at least one record in the users table in your database.
- Modify the admin page by adding the form(s) for edit and/or delete contact.
- All pages should provide a user with a means to navigate back to the admin.php page and should provide user friendly output in the event validation fails. Once validation is successful, the scripts will insert the record into the applicable table in your database.
- All html output should have a consistent look, feel, and layout.
- Test and debug.
- To submit this project you must export your database sql dump and save it to your databasename.sql file. Be sure to save it in your unit09 folder and zip the entire folder.
Be sure to refer to the rubrics for details on what's expected to earn full points!
Project Instructions

This project builds on Unit 9. (TIP: if your Unit 9 is fully built, you'll only have to modify your files for this unit.)
- Create your unit10 folder and copy your unit 9 files into it (include external CSS).
- Modify the admin page by adding the form(s) for edit and/or delete contact.
- If you haven't already, add the script to edit and/or delete functions.
- All pages should provide a user with a means to navigate back to the admin.php page and should provide user friendly output in the event validation fails. Once validation is successful, the scripts will insert the record into the applicable table in your database.
- All html output should have a consistent look, feel, and layout.
- Test and debug.
- To submit this project you must export your database sql dump and save it to your databasename.sql file. Be sure to save it in your unit10 folder and zip the entire folder.
Be sure to refer to the rubrics for details on what's expected to earn full points!
PHP is a server side language, meaning whenever the browser encounters <?php, called the php delimiter, the browser passes control to the server which then processes all code up until the server encounters the ?>, at which point the server passes control back to the browser. There are a few key things you need to know about server side code
- You cannot view php source code in the browser, only client side code (i.e. html, CSS, javascript, XML).
- Both client and server side are written in plain text, so you can use php echo or print statements to embed client side code along with content that the browser will render exactly the same as if you wrote it in the client side language.
- The php language is interpreted by the server, meaning it reads from left to right line by line. This also means, unlike compiled languages, errors are detected at runtime. The code will continue to execute unless the interpreter encounters the ending delimiter as stated above or it encounters an error. Learn to embrace errors and pay attention to line numbers. If you have an error on line 10 of 30 lines of code, simply fixing that error doesn't mean there aren't additional errors on one or more subsequent lines. The good news is the higher the line number an error occurs on, the closer you are to flawlessly running code.
- The line number referenced in a php error message means the error actually occurred on a line above that. More on errors and troubleshooting them later.
Study the unit 1 demo screenshot and see if you can identify the points at which the browser or the server controls the flow.

TIPS AS YOU REVIEW THE FOLLOWING TUTORIALS
- Use all lowercase letters in ALL names - treat everything as case sensitive including folders, files, html form elements, php variables and functions, and mysql fields (I will continuously empashize this throughout the term - i.e. if the action in your form points to "filename.php" and you name the file "FileName.php", it will NOT work!)
- Do NOT use any spaces or other nonalpha-numeric characters in any names
- Even though underscores are legal, I recommend avoiding the use of them in names (like capital letters, you don't have to remember if you did or not).
- Use the shortest yet most descriptive name possible and do so consistently. For example if you want to get a user's first name from a form input box, name it fname and then name the php variable that will store that value as $fname. Keeping things simple, concise, and consistent will minimize your headaches!
TUTORIAL 1: Everything You Ever Wanted to Know About HTML Forms!
Introduction to forms
HTTP allows you to send almost any type of data across the Internet to a Web server. Web sites use forms to obtain input from users. You can place many different fields into one form for user input. Such input can include user name, address, credit card number, email address, etc. The information entered by the user is then submitted to a server where it is stored and/or processed. To be truly functional, a form requires a Common Gateway Interface (CGI), which is created either server-side or client-side and written in a programming language (i.e. C, Perl, PHP). The script runs on the server. The script performs two important functions: It receives data from the browser, then it processes and formats the data.
Basic form elements
The basic form elements include the <form> tag, which is a container tag requiring a closing tag and specifies the location of the script and the method used by the script.
- post - form data is posted to the URL specified by the action attribute, if the action references an email address. This is the most common method for sending form data. It can send more characters, although sometimes requires more processing by the script.
- get - form data is appended to the URL for use in a query string.
Within the form tag, you can use a number of elements for capturing user input including the <input>, <select> and <textarea> tags. The <input> and <select> tags allow you to specify the type attribute such as whether it is a text box, radio button or select list. These tags and their attributes are discussed in greater detail in the next section.
Create a basic form
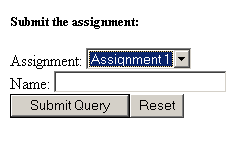
All form field elements share the name attribute. The name attribute identifies the information you receive from a user and associates it with a value you specify and corresponds with the defined variables in the script. When the user submits the information, the server receives it a sraw data that is delimited a special way. The script can then parse and format the raw data into a human readable format. Notice in this example, the recipient field is hidden to the user and used only by the script, which uses the value (email address) to parse the data and send it to the recipient. Also note the two input types "submit" and "reset." These are built-in buttons that allow the user to submit the data or reset the form (NOTE: Form is just an image of what the code would look like in the browser and isn't actually functional. This is intentional for security reasons).
 <form name="form" action="filename.php" method="post">
<form name="form" action="filename.php" method="post">
-
<h5>Submit the assignment: </h5>
<input type="hidden" name="recipient" value="whoto@somedomain.com">
Assignment: <select name="subject" size="1">
-
<option>Assignment 1</option>
<option>Assignment 2</option>
<option>Assignment 3</option>
</select>
Name: <input type="text" name="realname" size="25">
<input type="submit"><input type="reset">
Text input fields
The <input> tag is used to create a text box on the page, with the type attribute set to "text". The code for this would be: <input type="text">. Note that the <input> tag is not closed.
- Additional attributes to include are:
- name (This is the variable name assigned to the data; the script needs this information)
- value (If you want some information to appear in the text box when the page loads, set that as the value for this attribute)
- size (The width of the box, in characters)
- maxlength (The maximum number of characters accepted by the box)
First Name: <input type="text" name="fname" size="15" maxlength="20" value="Enter Name">
- The above example would create a text box 15 characters wide, that accepts up to 20 characters
- The code would render as:
When dealing with text fields, be aware of cross-browser differences in their size. Netscape can make these fields very wide, so test in that browser to make sure that their size is acceptable and does not break your page layout. If the value for the type attribute is set to "password", when the user fills in the box the data is hidden by bullets or asterisks. However, no additional protection is provided. When the data is sent to the server, it is not encrypted or otherwise protected. This will only protect your data from someone looking over your shoulder! When to use text input fields: For short, discrete units of data, such as First Name, Last Name, Email Address, etc.
Textarea boxes
The <textarea> tag is used to create a textarea box on the page. Unlike the <input> tag, this tag needs to be closed.
- Attributes for the <textarea> tag are:
- name (This is the variable name assigned to the data; the script needs this information)
- rows (The height of the box in rows)
- cols (The width of the box in characters)
- wrap (Like noshade and nowrap, the wrap attribute has no value assigned to it - if included, lines are automatically wrapped within the margins)
- The above example would create a textarea box 30 characters wide and 8 rows tall
- The code would render as:
Cross-browser size issues arise again. Be sure to check how the page looks in any browsers you expect your viewers to use! If the user enters enough data to fill the available rows, a vertical scrollbar will appear and the user can keep typing. When to use textarea boxes: These boxes are best for freeform, unstructured feedback. They are often used for submitting comments and questions.
Radio buttons and check boxes
The <input> tag is also used for radio buttons and check boxes. For radio bbuttons, the type attribute is set to "radio". Since you use the <input> tag, it does not need to be closed.
-
Attributes for the <input> tag are:
- name (This is the variable name assigned to the data; the script needs this information. Be sure to use the same name for all the radio buttons in the same group.)
- value (The data that will be sent to the server if that radio button is selected)
- checked (Like wrap, this attribute has no value assigned to it - if included, the radio button is selected by default. Apply this attribute to only one of the radio buttons.)
Red: <input type="radio" name="color" value="red" checked>
Yellow: <input type="radio" name="color" value="yellow">
- The above example would create three radio buttons, with the middle radio box 'checked' (selected by default)
- The code would render as:
When to use radio buttons: Radio buttons should only be used for data in which one item is selected. To create check boxes, the type attribute is set to "checkbox".
- Attributes for the <input> tag are:
- name (This is the variable name assigned to the data; the script needs this information. Be sure to use the same name for all the checkboxes in the same group.)
- value (The data that will be sent to the server if that checkbox is selected)
- checked (Like wrap, this attribute has no value assigned to it - if included, the checkbox is selected by default. This attribute can be assigned to as many checkboxes as you want.)
Medium: <input type="checkbox" name="size" value="medium" checked>
Large: <input type="checkbox" name="size" value="large" checked>
- The above example would create three checkboxes, with the second and third checkboxes 'checked' (selected by default)
- The code would render as:
- When to use checkboxes: Use checkboxes for data in which multiple items can be selected.
Drop down menus
- The <select> </select> tags are used.
- Attributes the the <select> tag are:
- name (This is the variable name assigned to the data; the script needs this information.)
- size (The value assigned to this attribute is the height of the menu in lines)
- multiple (Like checked, this attribute has no value assigned to it - if included, multiple selections are possible in the menu.)
- Within the <select> tags are <option> </option> tags, one for each item in the menu.
- Attributes the the <option> tags are:
- value (The data that will be sent to the server if the menu item is selected)
- selected (Like checked, this attribute has no value assigned to it - if included, that item is selected by default. Only one item can be selected.)
<select name="color" size="3" multiple>
<option value="blue">Blue</option>
<option value="red" selected>Red</option>
<option value="yellow">Yellow</option>
</select>
- The above example would create a menu with three choices visible. The middle choice would be selected by default. Multiple selections would be possible.
- The code would render as:
- Changing the code to remove the size and multiple attributes renders as:
- When to use menus: Menus are good to use if you are dealing with more than a few items because they can help conserve screen space.
Password boxes
Password boxes are simply text boxes that displays **** when the user types their password. There is no encryption or other security. It simply prevents an onlooker from being able to see the password as it is typed.
<input type="password" name="password" size="10">
Setting tab order
Setting the tab order for forms is the same as doing so for links. Keep in mind that the first time a user presses the tab key, it activates the address box. By default, the tab order follows the order in which elements appear on the page. You can assign tab order to text fields, password fields, checkboxes, radio buttons, text blocks, menus and buttons, as well as to links and client-side image maps.
<input type="text" name="firstname" tabindex="1">
Disabling form elements
You can disable an element with the disabled attribute. Keep in mind you will need a script that reenables the element based on user action you define. For example, you may want to disable the submit button to ensure the user has entered desired desired elsewhere in the form. A script would then reenable the form by testing that the user filled in required fields. Note that the element is grayed out when it is disabled.
Making elements read-only
Designers often want to display certain data in a form that was already obtained, however, they do not want users to be able to change the data. You can make elements read-only by using the readonly attribute.
TUTORIAL 2: Forms and PHP!
| HTML code in index.html | PHP code in process.php | |||
| 1. | <form action="process.php" method="get"> | 1. | <?php | |
| 2. | <select name="rating"> | 2. | //initialize a variable to the value of the form element named rating | |
| 3. | <option value="">Select a rating</option> | 3. | $rating = $_GET['rating']; | |
| 4. | <option value="1">The example is useless</option> | 4. | //define the function that will make a decision based on that value | |
| 5. | <option value="2">The example is useful</option> | 5. | function getRating($rating) { | |
| 6. | </select> | 6. | switch ($rating) { | |
| 7. | <input type="submit" value="Submit" /> | 7. | case 1: | |
| 8. | </form> | 8. | echo "The example is useless"; | |
| 9. | break; | |||
| Action must be the name of your script. | 10. | case 2: | ||
| Use autoglobal based on method to pass value: $_GET, $_POST or $_REQUEST (either get/post) |
11. | echo "The example is useful"; | ||
| 12. | break; | |||
| The autoglobal must reference the element by name | 13. | default: | ||
| Use the value of the option (or input) element for each case statement. Enclose alpha values in quotes. |
14. | echo "Please select a rating"; | ||
| 15. | } | |||
| Use the variable name wherever the value needs to be passed. Here $_GET passes the value from form element named 'rating' to $rating variable. The value is then passed to the function call, which further passes the value to the function. The function passes it to the switch statement. The case statements evaluate the value and executes the applicable instructions. |
16. | } | ||
| 17. | //call the function so that it executes | |||
| 18. | getRating($rating); | |||
| 19. | ?> | |||
| Make sure the function call is spelled exactly
the same as the name of the function. |
**Treat ALL names as case sensitive. | |||
Anatomy of HTML Form and PHP Code in a Single File
| The opening div will close on line 31.. | |
| If the first if returns true, it will execute the code between the { and }. It will then jump to line 30 and finish the remaining lines of code. | ||
| If the first if returns false, it will skip lines 5-15 and execute the else between { and }. | ||
| During execution of the else above, if the second if statement returns true, it will execute the code between { and }, then jump to line 30 and finish the remaining lines of code. | ||
| If the second if returns false, it will skip lines 21-22 and execute the else between { and }, then finish the remaining lines of code. | ||
| To curly or not to curly - that is the question. Though the { } is commonly referred to as function braces, most languages require them in flow control code blocks such as decision (conditionals) and iteration (looping) functions. In PHP, the { } is implicit for code blocks that only execute one line of code for such functions. If your decision or loop contains more than one line of code, you need to explicitly include them. I strongly urge you to include them whether they are needed or not because it makes the logic easier to follow, it will minimize the possibility of logic errors, and it will make it easier for you to transfer your knowledge to other languages. TIPS:
if (true) { |
||
Unit 4 Example and Code
index.html |
|
(a) addscript.php |
|
(b) displayscript.php |
|
bowlers.txt |
| Madison, James Lewis, Joe Betts, Marian Magee, Ann Mouse, Minnie Cecil, David white, eric Mattatall, Billy khbkjn, jhbk betts, marian madison, james W, L gggggg, gggggg ddd, ddd jack, jack Ford, Jesse |
 I'm Kathy Marrs and I'll be your prof for the next several weeks as you learn how to enhance your web sites with PHP in IT250 starting on 2013-02-28
I'm Kathy Marrs and I'll be your prof for the next several weeks as you learn how to enhance your web sites with PHP in IT250 starting on 2013-02-28