JavaScript is an object-based language. And object is an items that has a defined existence and possesses properties that describe its appearance, purpose or behavior. Objects also have methods, which are actions that can be performed with the object or to the object.
The Web browser itself is an object and has its own set of objects, properties and methods, including the page, frames, forms and fields. The browser object has a property that indicates its type (i.e. NS or IE). You can apply different methods to the browser object, such as open it, close it, reload the contents or move it back or forth in history.
You identify objects by their name. Some pre-defined object names include the following:
The browser window = window
A frame = frame
History list = history
The browser being run = navigator
URL of the current page = location
Currently displayed page = document
A link on the current page = link
A target or anchor on the current page = anchor
A form on the current page = form
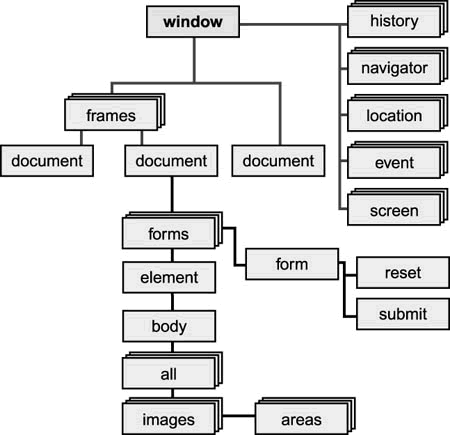
User definedObjects are arranged in a document object model or DOM, which defines the logical structure of objects and the way they are accessed and manipulated.

To reference a specific object in a script you use the object.object.object syntax where object refers to the name of each object in relation to its hierarchical location. For example:window.document.formname.elementname
Most browsers assumes the presence of the window object, so in most cases you can omit it.
Identify object reference
Download the files for this lab.
Open the file ordrtxt.htm. Examine the page and examine the form. Identify the correct reference syntax for the following elements:
formdate; ccard; cname; productOptionally you can use object collections to reference objects as follows:
collection[i] // where i is the index number of the item (starting with 0)
OR
collection["name"] // where name is the name of the object
OR
collection.name // where name is the name of the object
For example:
In the form named "order" where formdate is the first element in the form collection:
document.order.elements[0]
document.order.elements["formdate"]
document.order.elements.formdateObject collections include the following:
document.all
document.anchors
document.applets
document.embeds
document.form.elements
document.forms
document.frames
document.images
document.links
document.plugins
document.scripts
As previously mentioned, each object has properties, identified with keywords, associated with it. The number of properties depends on the object. Common objects and their properties are shown in the following table:
Object Property Description window defaultStatus The default message displayed in status bar frames An array of frames in window length The number of frames in the window name The target name of the window status A priority or temporary message in status bar frame document The document displayed within the frame length The number of frames within this frame name The target name of the frame history length The number of entries in the hisory list navigator appCodeName The code name of the browser appName The name of the browser appVersion The version of the browser location href The URL of the location protocol The protocol used by the location (FTP;HTTP) document bgColor The background color of the page fgColor The foreground color of the page lastModified The last modified date linkColor The color of hypertext links title The title of the page link href The URL of the hypertext link target The target window of the link (if specified) anchor name The name of the anchor form action The action attribute length The number of elements in the form method The method attribute name The name of the form You can change the value of a property, store the property's value in a variable or test whether the property equals a specified value:
object.property = expression // change a value
variable = object.property // store a value in a variable
// The following is tests if a property equal a certain value. If true, sets the same or another object property to a specific value, otherwise sets the same or another object property to a different value.if (object.property == "value" {
object.property = "value" ;
} else {
object.property ="value";
}
Work with Properties
Start a new HTML document.
Type the following script:
<script language="JavaScript">
document.bgColor = "black";
document.fgColor = "white";
window.defaultStatus = "Hope you're having a wonderful day!";
document.write("<b>WHAT BROWSER ARE YOU USING?</b><br>");
document.write(navigator.appCodeName+"<br>");
document.write(navigator.appName+"<br>");
document.write(navigator.appVersion+"<br>");
</script>
Save and view the file in the browser.